This article explains the procedure for creating custom certificate templates is described. A certificate template is a .jasper file (Jasper report) produced by compiling a .jrxml file. Creation and compilation of .jrxml files are performed using Jasper reports software. We will refer to both .jrxml and .jasper documents as templates.
Software installation #
We will use TIBCO Jaspersoft Studio for creating .jasper files. It is a standalone software that offers the same environment as the Eclipse plugin Jaspersoft Studio. It can be downloaded on the following link, as shown in the figure below.
Default templates #
When creating a desired template, you can start from a completely new Jasper report by selecting File > New > Jasper report. However, YouTestMe provides four default templates that you can edit. These templates offer a flexible starting point, allowing you to modify and customize your certificates.
The included templates are:
Select the template you want to use to streamline the certificate creation process, designing certificates that fit your requirements.
Here, we will assume that you have chosen the second option (Landscape Orientation).
Importing templates #
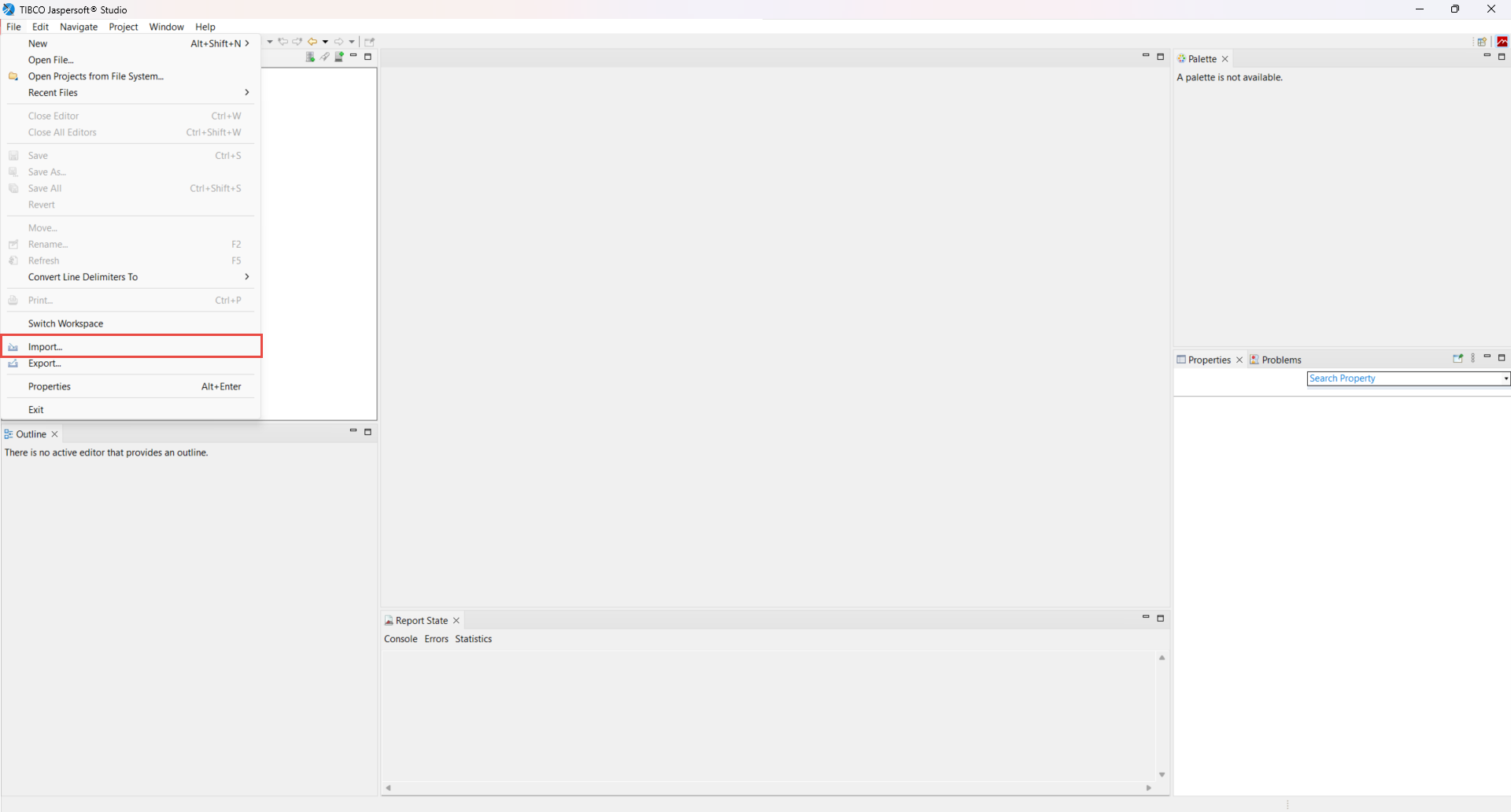
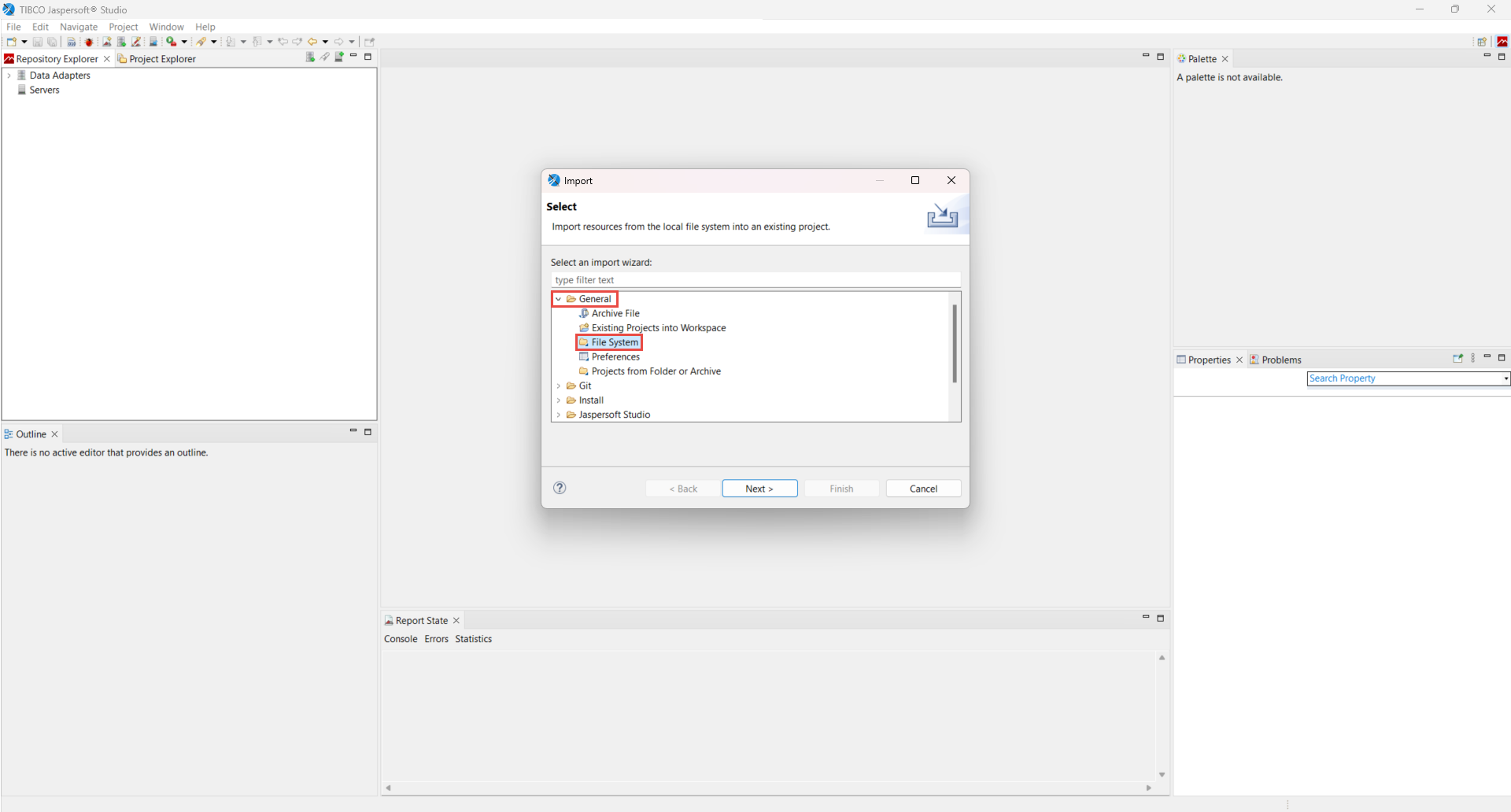
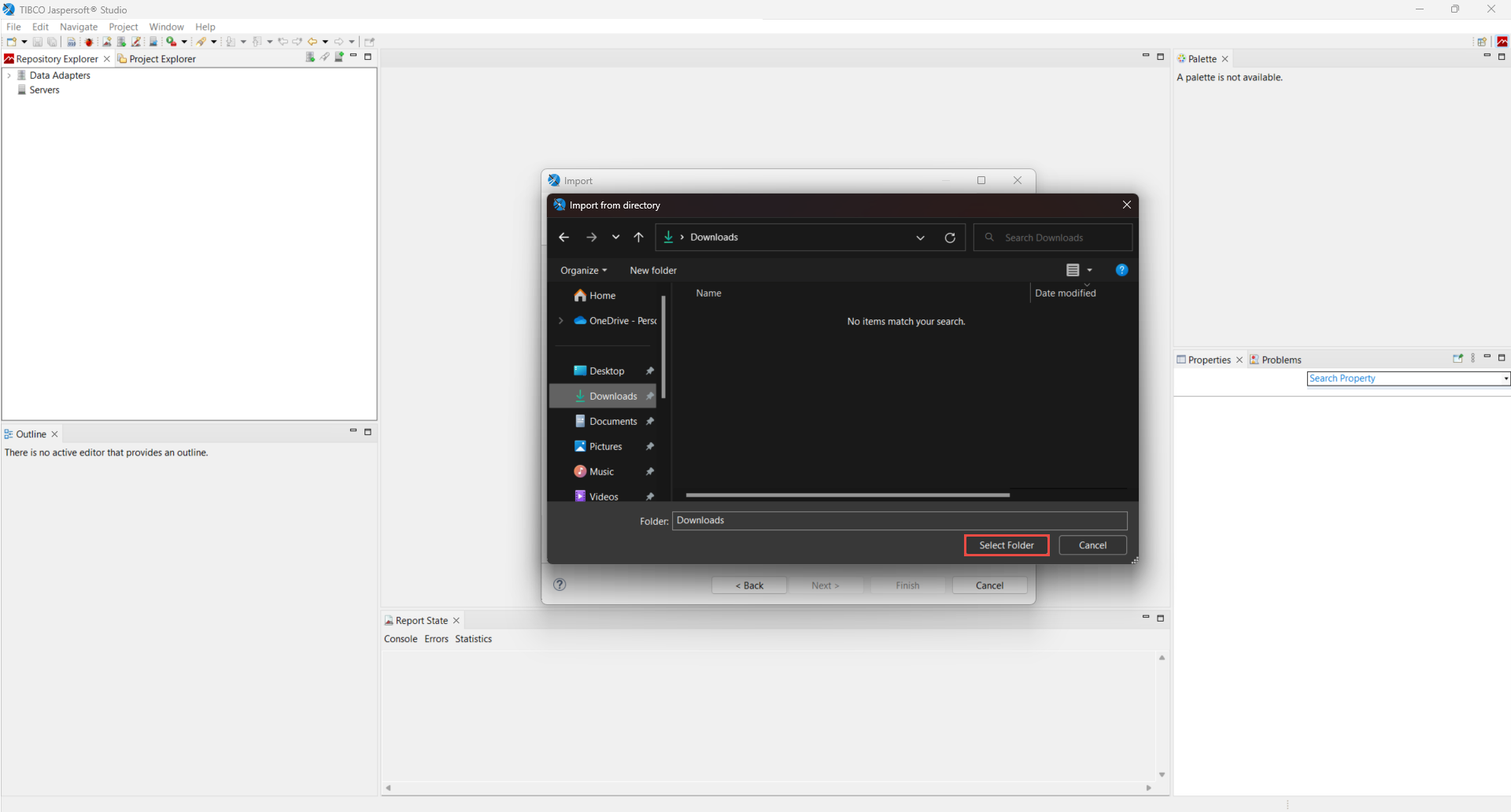
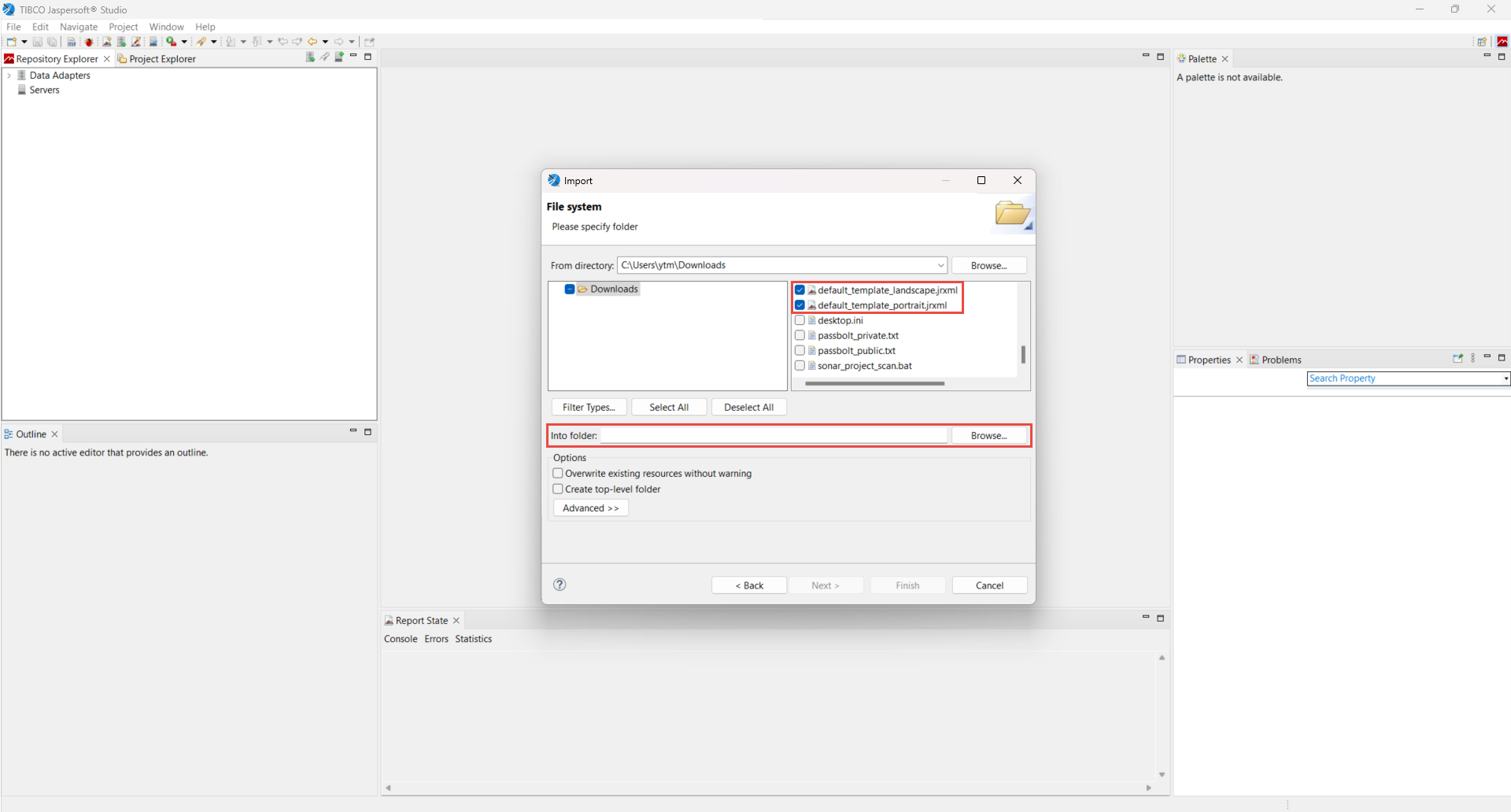
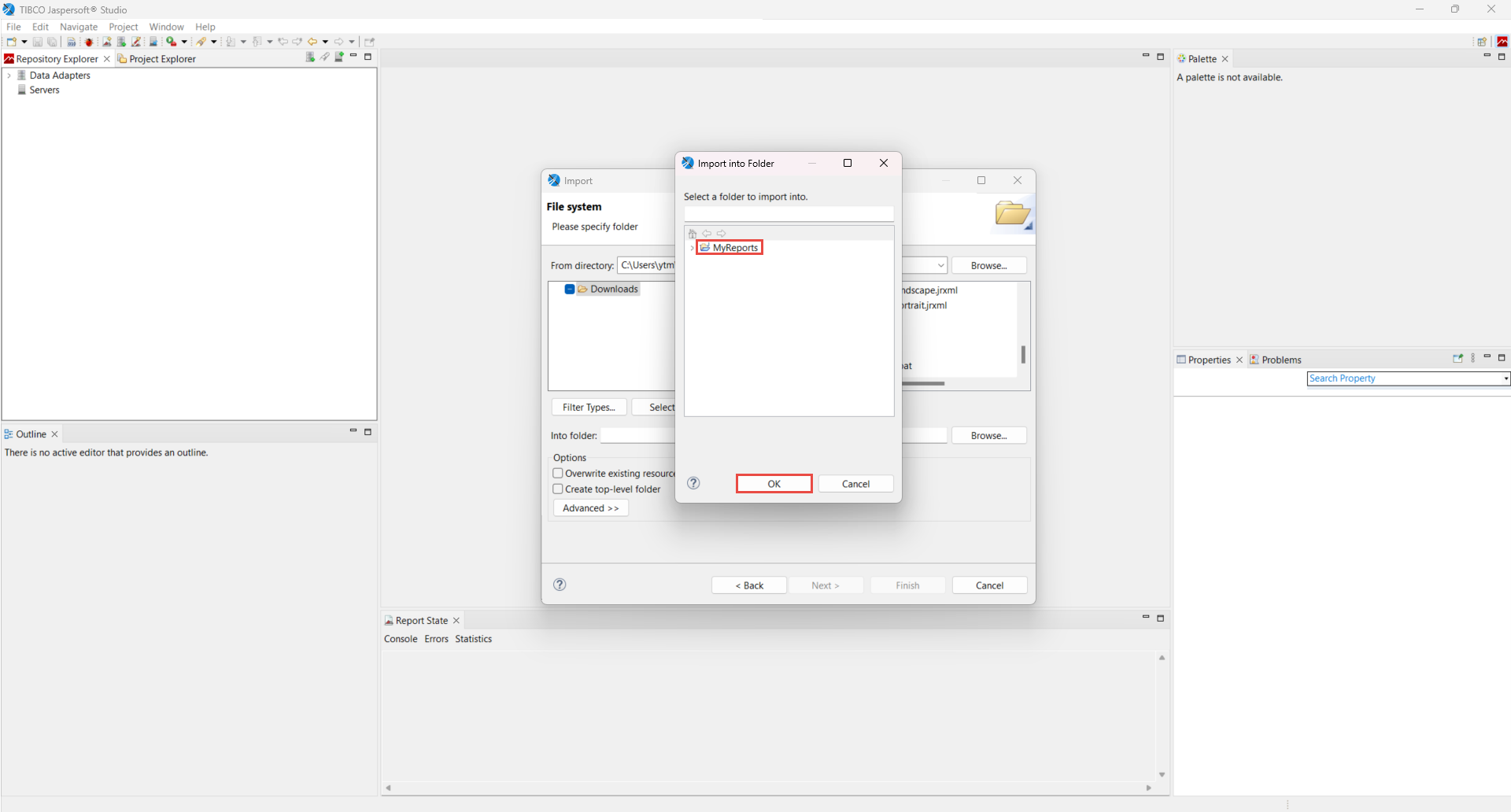
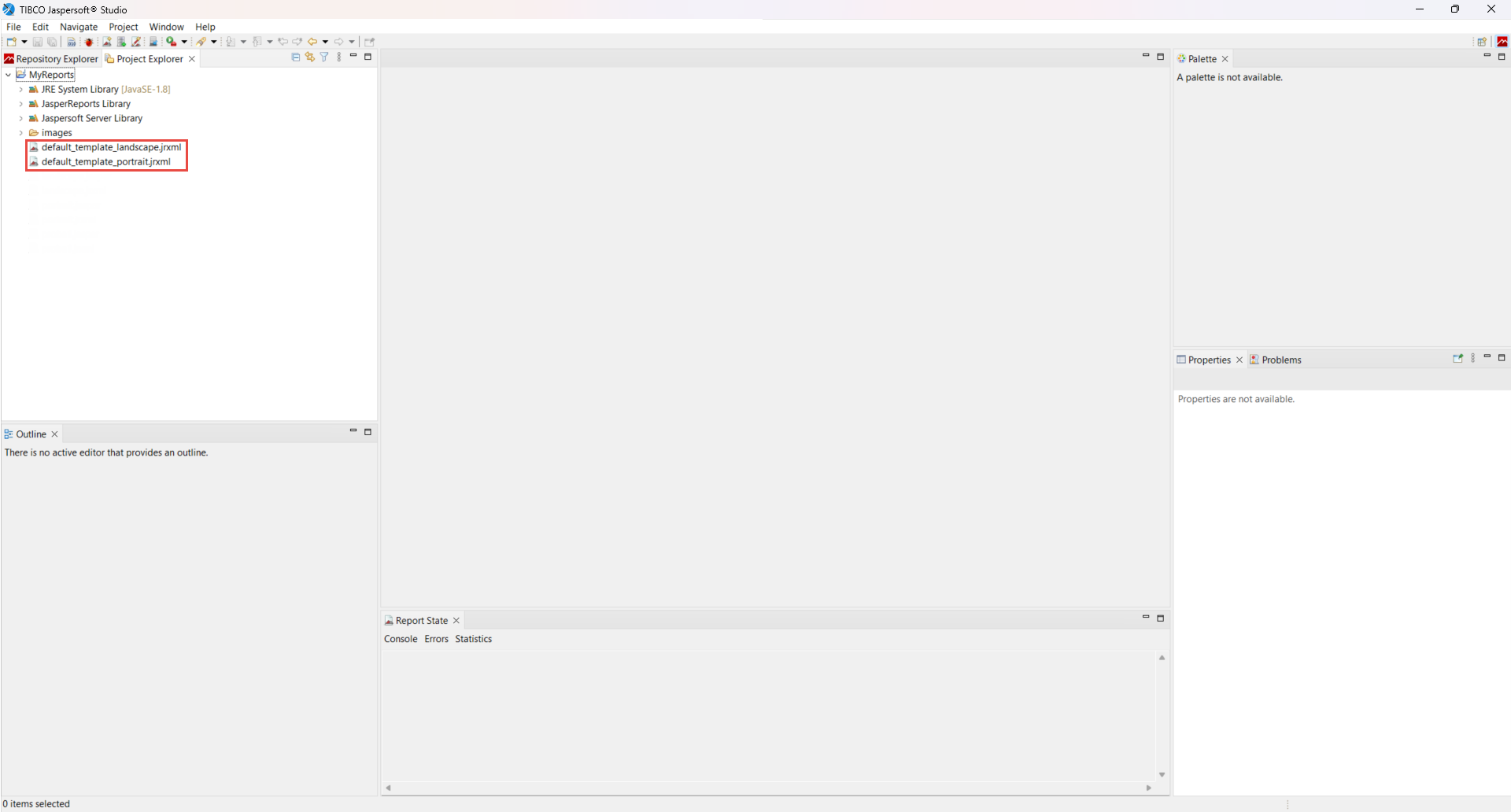
Start by importing the default templates into your project in JasperSoft Studio. The steps are shown in the figures below:
Choose the folder where you store the default templates.
Now you can change the properties of the existing elements (images, text fields), remove them, or add new elements. You can also change the properties of the entire report, e.g., page size, orientation, margins, etc.
Default templates analysis #
Here we will explain in more detail one of the default templates, and then we will walk through creating a custom template.
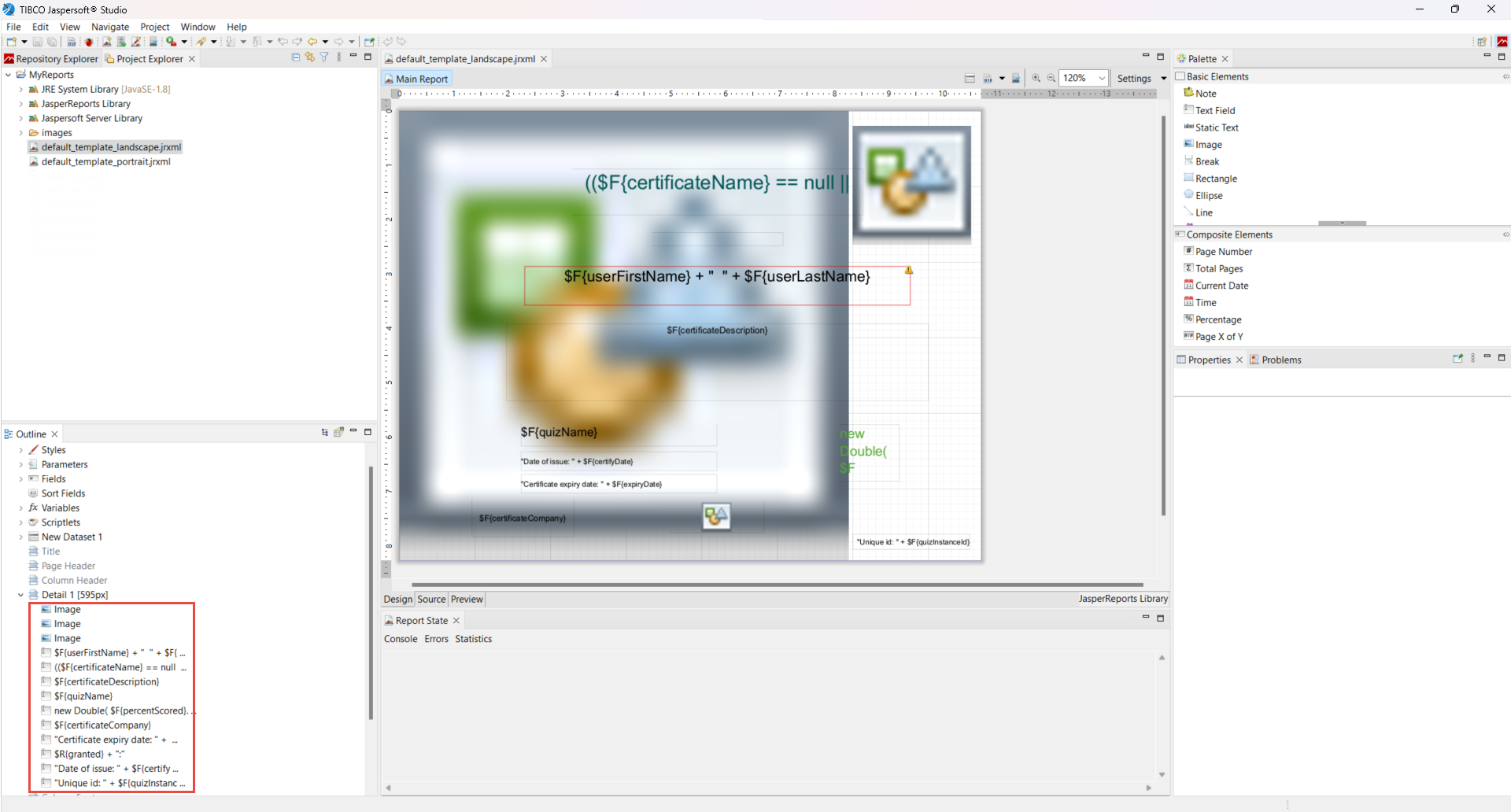
Let’s look at the default_template_landscape.jrxml. The figure below shows that the template elements are placed in a Detail band, and when exportCertificate on the top of the Outline window is clicked, we can see the properties of the entire report on the right. By clicking the Edit Page Format button, a dialog appears where you can modify page size, orientation, margins, etc. After this operation, make sure the Language property is set to “Java” (sometimes it changes by itself after changing the page size).
The Detail band height is equal to the page height.
Now, we will look more closely at the image used as the template background. The analysis can be applied to other images as well.
The background image should equal the page size, i.e., it occupies the whole Detail band.
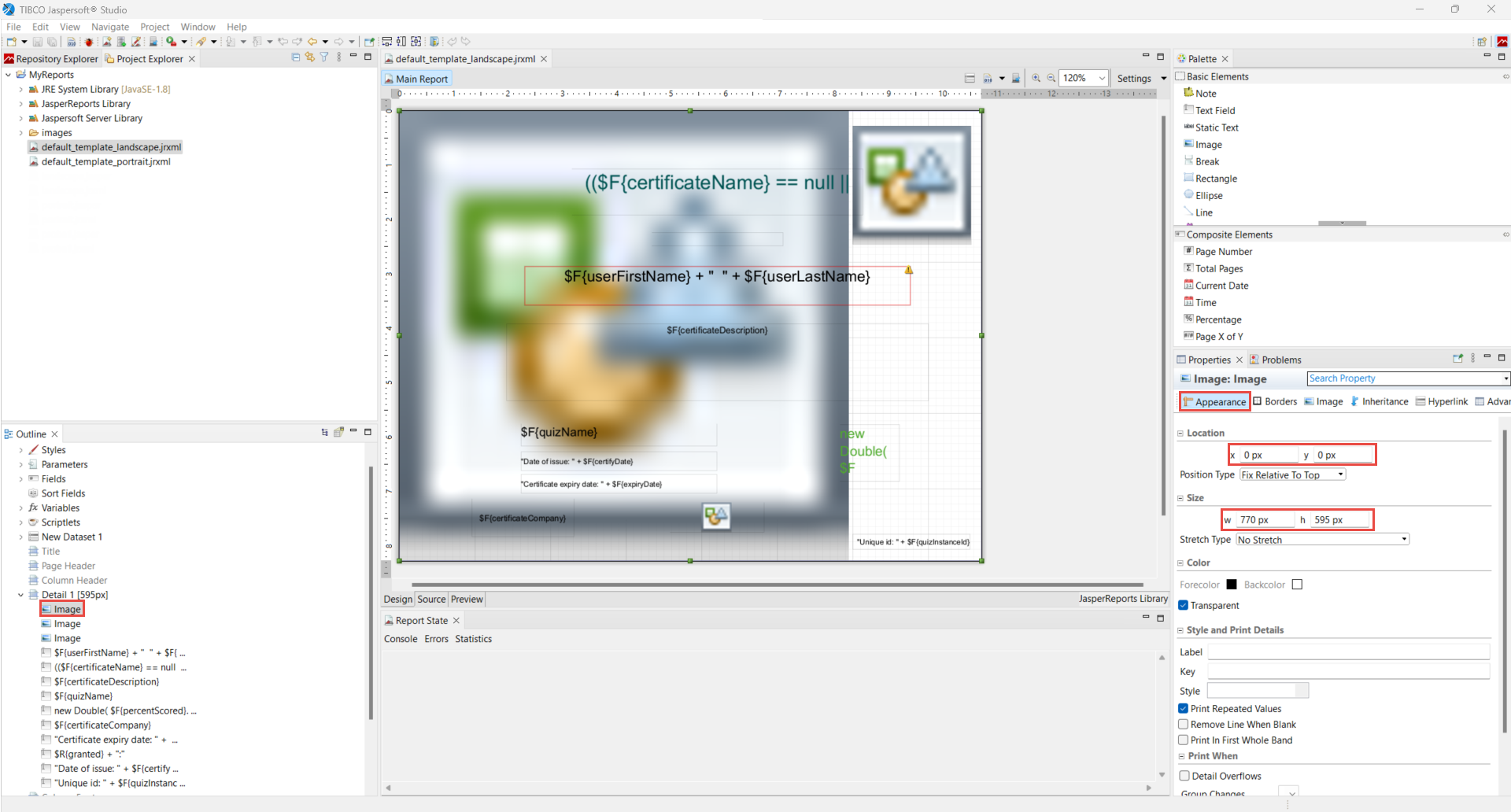
Click the corresponding image element in the Detail band, and you will see the physical properties of the element, as shown below:
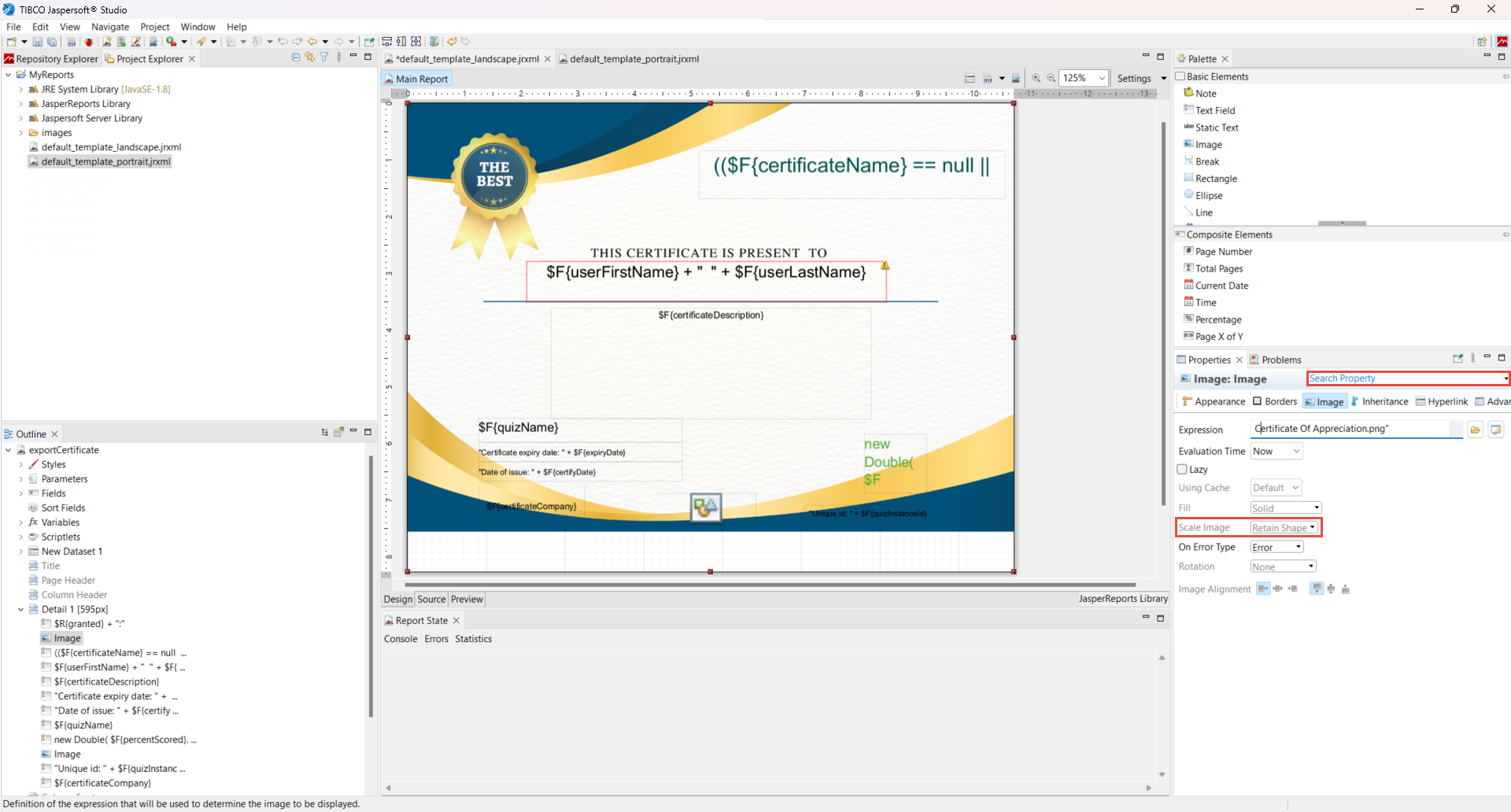
Under the Image tab, there are two very important properties. The first one is Expression, where you can choose whether to import the image for this image element from the file system or to enable importing it in the application. This will be explained later with an example. The second property is Scale Image, which specifies how the imported image will be scaled in the template. The three most important options are “Fill Frame”, where the image will occupy the whole image element size regardless of its aspect ratio (relation between image’s width and height), Retain shape, where the picture will stretch to fit one dimension and leave blank space in another dimension if its aspect ratio does not match the aspect ratio of the image element, and Real size, where the image retains its real size in pixels.
Example – Modifying a default template #
Now, we will go through an example. Let’s imagine we want the image below to be the background image in default_template_landscape.jrxml. The file name is OriginalBackgroundImage.png.
First, we import the image from the file system into the template to place other elements in the desired positions concerning the background. The steps are shown in the figure below. We are changing the properties of the image element representing the background image in the template.
Since the Scale Image property is set to Fill Frame, the imported image will scale to fit the image element size. If it is not essential for you to preserve the image aspect ratio, importing the background image is finished here. The next step is to place other elements at appropriate positions, change their properties, remove some elements, add new elements, etc.
However, if preserving the imported image aspect ratio is required, we change the Scale image property to Retain shape. Since the imported image has a lower aspect ratio (width/height = 1.29) than the default template page size (A4 format, width/height = 1.41), we see the blank space on the right in the figure below. The goal is to remove this blank space, i.e., to adjust the image element size to the imported image.
Note that only the aspect ratio of the imported image is preserved (Retain shape), not the original size.
If the original size is to be preserved, then the Real size option should be chosen. This option should be used when it is very important to preserve the quality of the image.
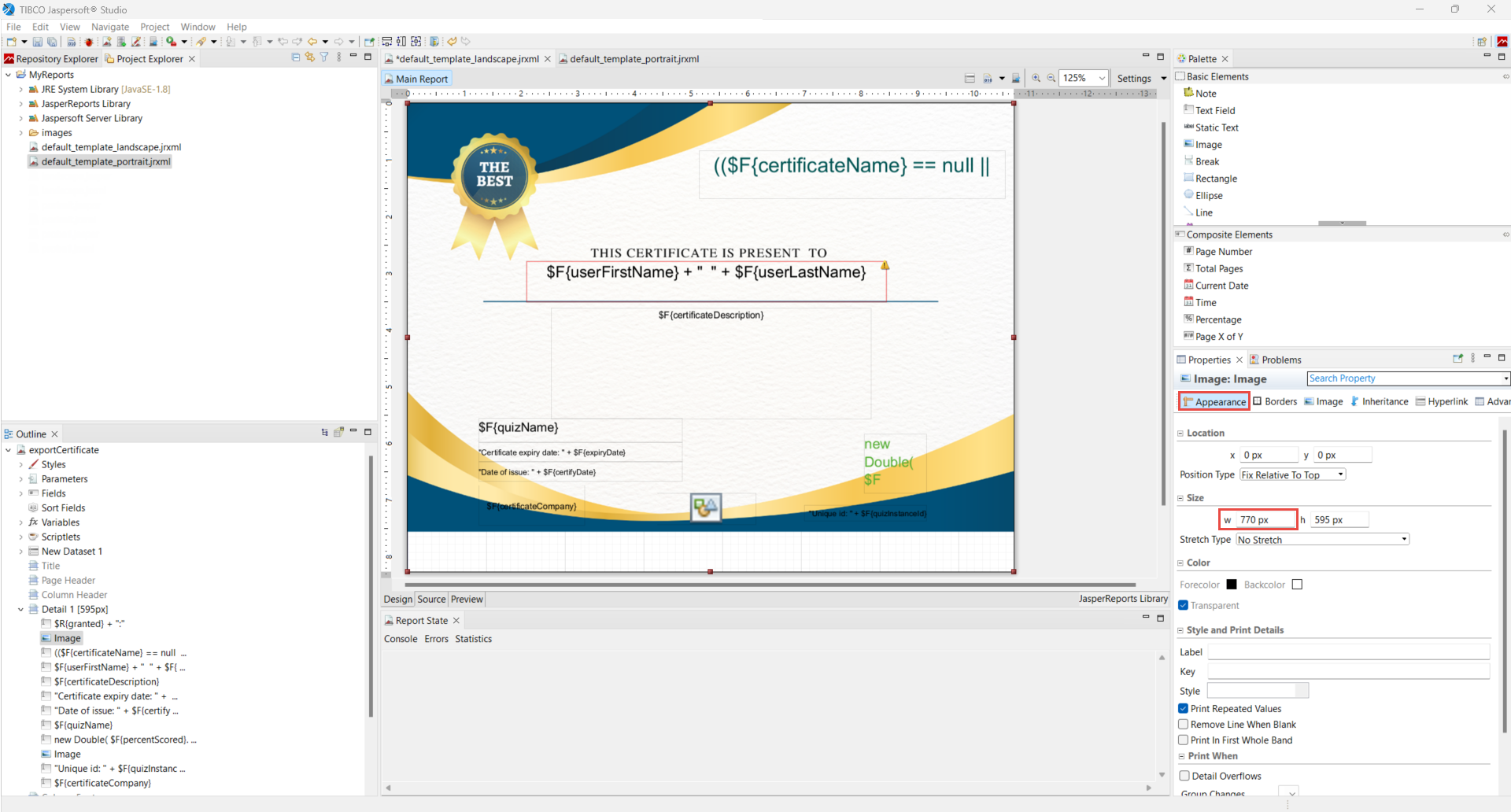
We adjust the corresponding image element size (842 x 595) to the imported image size (770 x 595), as shown below:
Now we reset the Expression of the image background element, making use of the corresponding field (backgroundTheme in this case), so it can be imported into the template at the time of creating a certificate in the application.
After saving and compiling the default_template_landscape.jrxml, you get the default_template_landscape.jasper file, which you can use when creating a new certificate, as shown below:
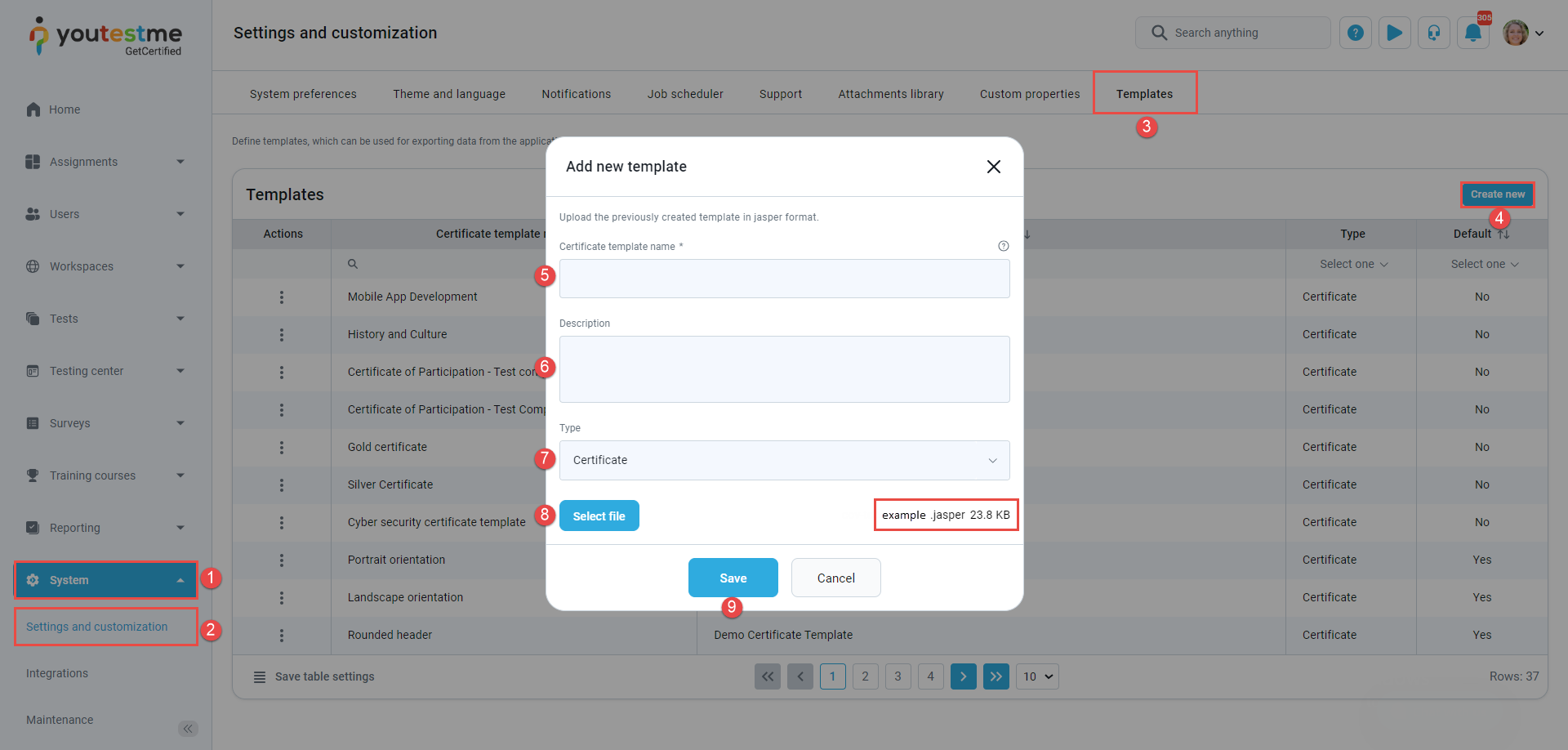
After compiling the .jasper file, to add the template to the GetCertified, do the following:
- Select the System tab.
- Select the System and customization tab.
- Select the Templates tab.
- Click on the Create new button.
- Enter the name of the certificate.
- Optionally add a description.
- From the drop-down list, choose a template type.
- Upload the previously created .jasper file.
- Click on the Save button to add the template to the system.
After adding the template, create a certificate from the Tests/Manage certificates tab:
- Select the Add new template button to apply the template to the certificate.
- Select the background image.
- Click the Preview button to see how the template is applied to the background image.
- Click on Save to save the certificate.
In step 1, you upload the default_template_landscape.jasper file to be used as the template for the certificate is created. In step 2, you upload the image you want to use as a background, in this case, OriginalBackgroundImage.png.
What if you want to create a certificate that has 2 pages? It is very simple. You only need to add a new Detail band to default_template_landscape.jrxml and set its elements and properties similar to the existing Detail band.
Custom certificate templates can also be added to the user’s achieved Certificates list on the user’s profile. To do this, select the assigned certificate. You can:
- Choose the previously created custom certificate from the drop-down list using a template.
- Select the validity period for the certificate.
- Save the changes.
For more information, please watch this video: