This article explains how to add attachments to existing questions in the question pool.
Accessing the Question Pools #
To access the question pools, navigate to the Tests tab in the left-side menu and select the Question pools tab.
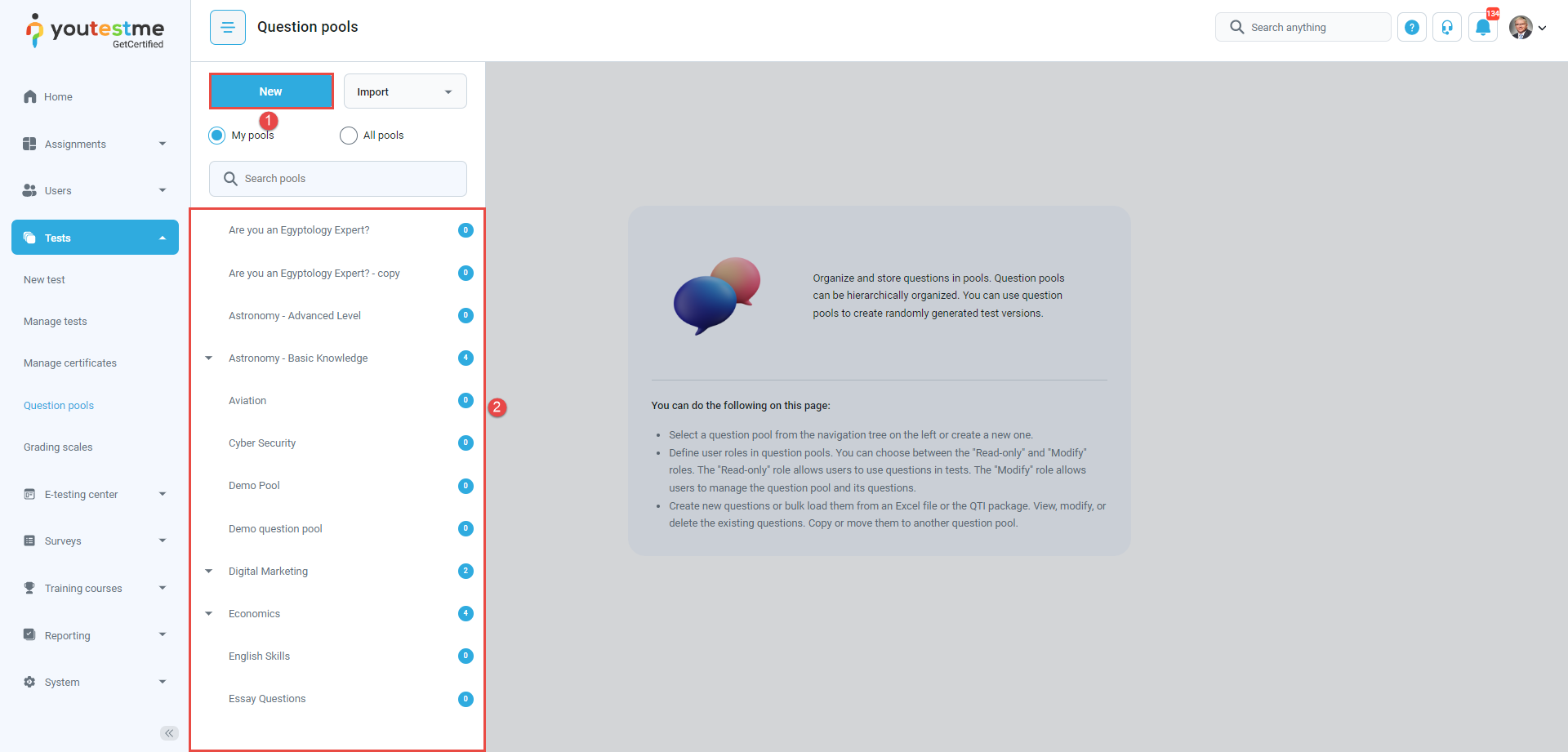
The window where you can organize and store questions in pools will appear, and you can:
- Create a new question pool.
- Open an existing question pool.
- Click on the Questions tab to create a new question or edit/preview the existing ones.
- Click on the Pen icon to edit the existing question.
Adding attachments in question #
You can import a new attachment from your computer or add new attachments from the library of previously imported or created attachments.
Creating a new attachment #
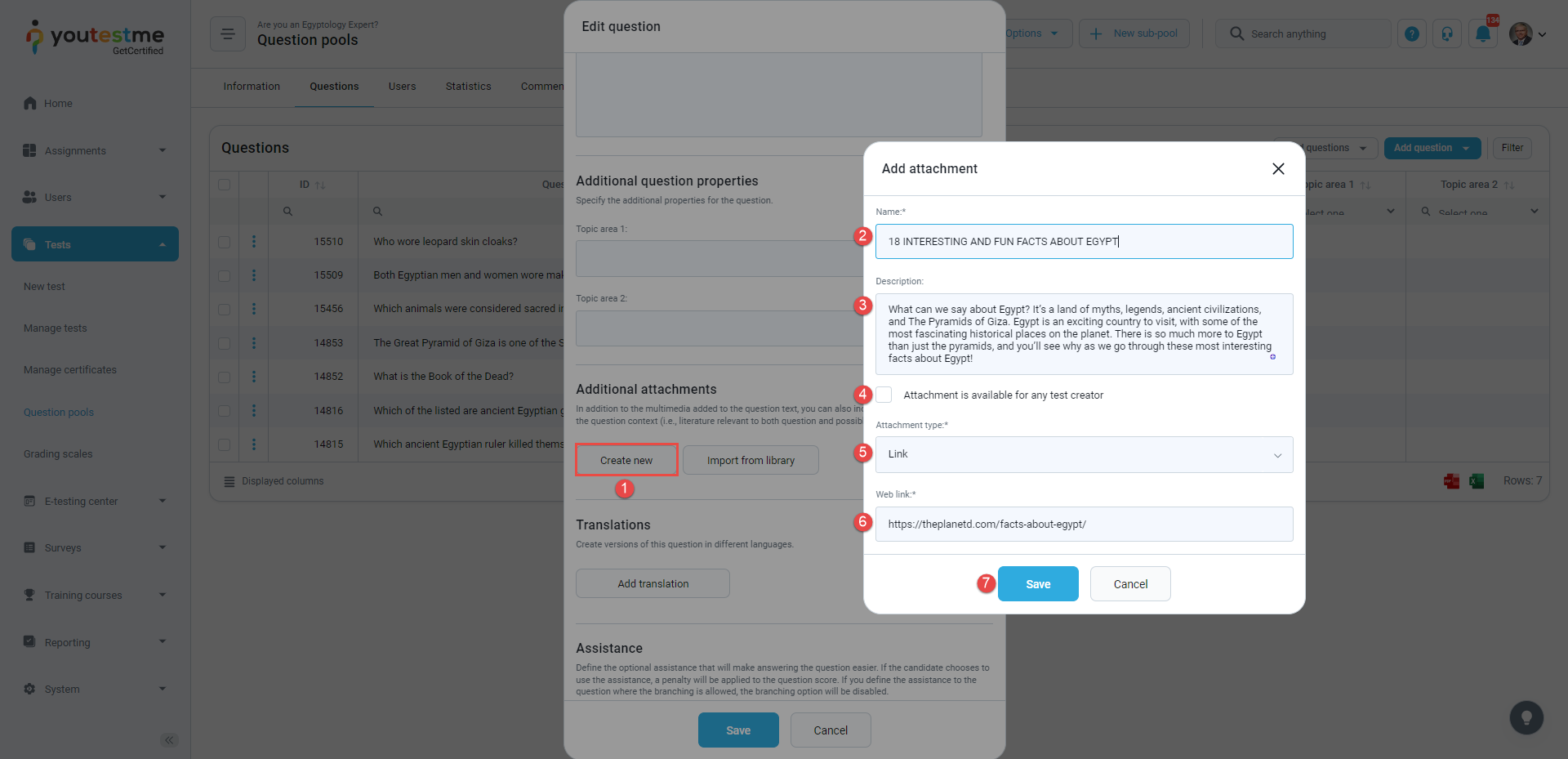
- Click the Create new button to import a new attachment from your computer. The attachment will be stored in the library for further use.
- Enter the name of the attachment.
- Optionally enter the description.
- Define whether this attachment will be private (you are the only user that will be able to use it for other tests and questions) or public (other users will be able to use this attachment. They will not be able to edit or delete it).
- Select the Attachment type.
- Enter the Web link for the link attachment type.
- Click Save to add this attachment to the test and store it in the attachment library.
- Click the Import attachments to add new attachments from the library of previously imported or created attachments. The new window with the attachment library will appear, where you can see all previously created attachments or public attachments from other creators stored in the library.
- Click on the Arrow icon to import the attachment from the library.
- Click the Close button to close the window.
To see how to create question pools, please watch this video.